
Web Components for Insights Hub and Industrial IoT
Error handling
When errors occur in Web Components for Insights Hub and Industrial IoT they trigger an error event. Use a listener to catch this event and handle errors and exceptions raised by the component or related APIs.
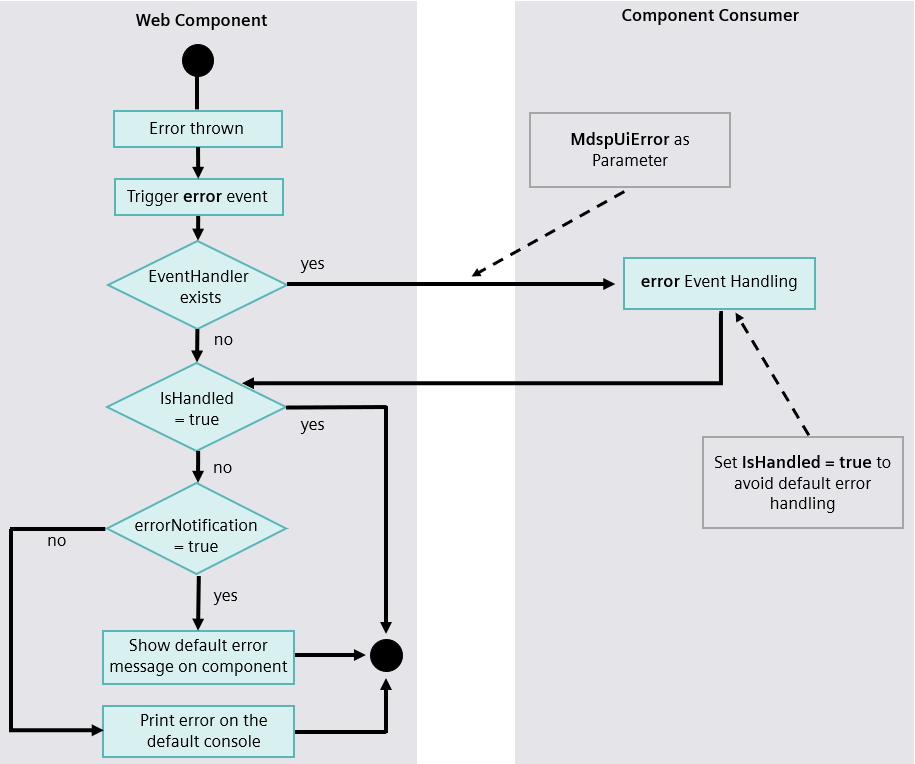
Error Life Cycle¶
The error event passes the MdspUiError object to listeners which contains the following information:
MdspUiError {
readonly errorMessage: string;
isHandled: boolean;
readonly internalError: Error;
readonly errorCode: ErrorCode;
}
Component users receiving an error event can handle the reported error and set the isHandled flag to true. This informs the component that the error has been handled. If the error is not handled and the errorNotification attribute is set to true, the component displays an error notification using its default error display method. If the errorNotification attribute is set to false, the component prints the error in the browser console.
Info
Be aware that some Web Components do not have a default method to display errors.

Multi-Language Support¶
Error messages are displayed in the component's language or the default browser language.
HTTP error codes and messages from the APIs are available in English only.
Example¶
Set the error-notification attribute to true as shown for the Aggregate Chart below.
<mdsp-aggregate-chart style="height: 450px; width: 600px; display: block" error-notification="true"></mdsp-aggregate-chart>
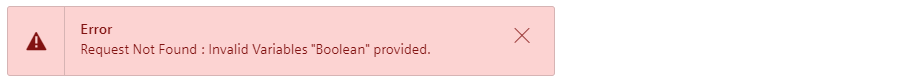
The following image shows the error notification which is displayed when an invalid aspect provided.

Info
Do not use this attribute for productive use. Instead, handle the error event.
Except where otherwise noted, content on this site is licensed under the Development License Agreement.