
Web Components for Insights Hub and Industrial IoT
Custom templates
With custom templates, developers can inject their own html template inside a web component.
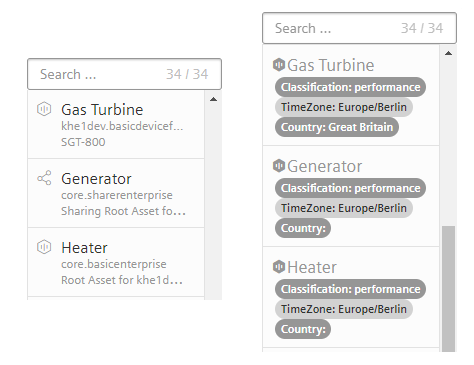
In the example below, the Asset View is adapted to show other data provided with the IAsset object.
A template for the component has to be created.
<!--Custom template for the asset view -->
<div id="customAssetViewTemplate" style="display: none;">
<em class="iconMdsp assetInverted"></em>
<span class="h5">{{data.name}}</span>
<div>
<div class="badge badge--dark">Classification: {{data.twinType}}</div>
<div class="badge badge--light">TimeZone: {{data.timezone}}</div>
<div class="badge badge--dark">Country: {{data.location && data.location.country}}</div>
</div>
</div>
For the component, the custom template should be applied.
assetView.customListTemplateId = "customAssetViewTemplate";
This will change the component to the following view:

The following restrictions need to be considered:
- the csp header has to be adapted in the Developer Cockpit, for script-src
unsafe-evalhas to be added - custom templates in the Web Components for Insights Hub and Industrial IoT may not contain JavaScript code
- injecting custom templates is only available for the
Asset Viewcomponent
Last update: February 23, 2024
Except where otherwise noted, content on this site is licensed under the Development License Agreement.