
Web Components for Insights Hub and Industrial IoT
Rule View
Warning
The Rule View supports only Rules for asset instances and is deprecated since July 2022. Use instead the components Rule Table and Rule Wizard with latest feature enhancements supporting Rules for Asset Types.
The Rule View displays rules of a specific asset and allows users to create new rules using a wizard, activate / deactivate or delete rules.
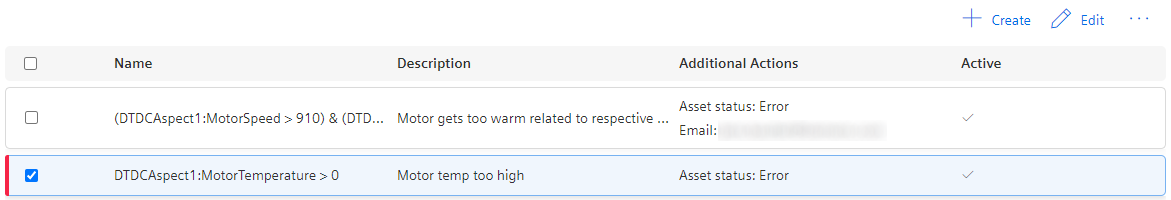
A triggered rule is marked in the overview table with the color of the configured severity.
Examples¶
Rule Overview¶

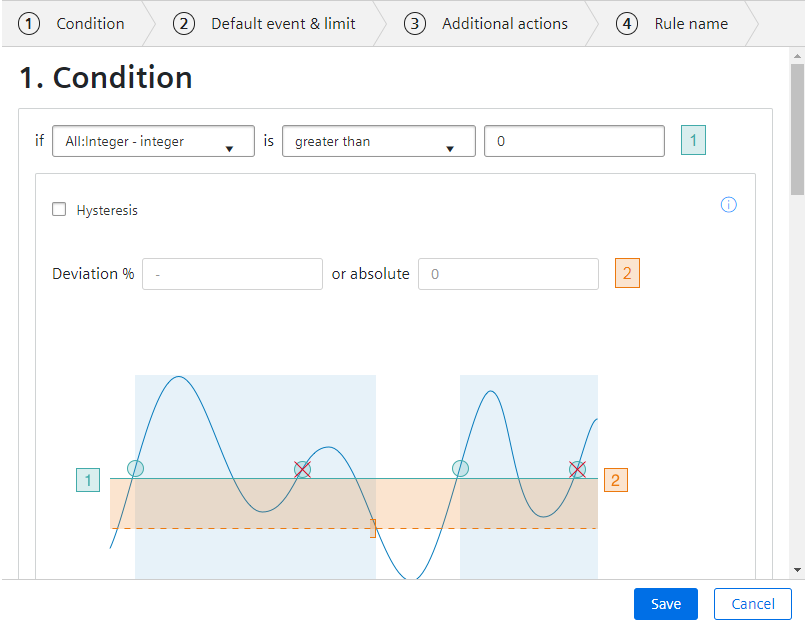
Rule Wizard¶

Interface¶
Selector¶
<mdsp-rule-view></mdsp-rule-view>
Properties¶
| Name | Type | Corresponding attribute | Default | Description | Allowed Values |
|---|---|---|---|---|---|
| assetId | string | asset-id | Configures the asset whose rules are displayed using its asset ID. | ||
| context | string | context | Configures the context of the component. See also here. | ||
| errorNotification | boolean | error-notification | Enables error control if an error is thrown. This can be used for debug purposes. For productive use, the error event should be caught and handled in the application. See also here. | ||
| locale | string | locale | Specifies the locale in which the component is displayed. The locales en and de are provided by default.See also here. | ||
| localeManager | LocaleManager | Returns a LocaleManager object. This can be used to add locales or to get the locale settings. See also here. | |||
| model | IDataModel | Returns an object for data model handling, refer to IDataModel model. | |||
| pagerMode | PagerMode | pager-mode | Hidden | Configures the table's pagination mode. | - Simple - Advanced - Advanced2 - Hidden |
| pageSize | number | page-size | 100 | Configures the initial page size. | 1 - (pageSizeLimit of this component) |
| tableFormatters | IDataTableFormatters | undefined | Used to define formatters for column header and values. Pass an object which fulfills the interface IDataTableFormatters. | ||
| view | IViewModel | Returns an object for view handling, refer to IViewModel model. |
Events¶
| Name | Type | Description |
|---|---|---|
| selectedRuleChanged | EventEmitter<any> | Triggered when the selection of a rule changes. |
| selectedRulesChanged | EventEmitter<any[]> | Triggered when the selection of multiple rules changes. |
| connected | EventEmitter<any> | Triggered after the component is created, initialized and appended to the DOM tree. |
| error | EventEmitter<MdspUiError> | Triggered when an error occurs in the component or while accessing APIs. See also here. |
Models¶
IDataModel
interface IDataModel {
// forces reload of data, e.g. re-loading the rules
refresh(): void;
}
IViewModel
interface IViewModel {
refresh(): void;
}
Remarks¶
- The number of rules which can be activated simultaneously is limited and depends on the selected plan size.
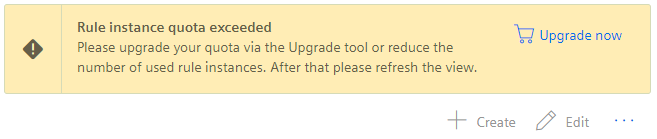
To enhance the rule limit further "Rules Quota Upgrade" packages can be purchased in the Store. For latest information refer the IoT Value Plan product sheets or contact customer support. - In case the limit is exceeded you cannot create any further rule and will see the following warning message.

- The rule engine triggers only in case of state changes. If values are still violated the rules are not triggered again.
Example
A rule has been created to monitor a value greater 90.
Now the value changes from 89 to 91 - means a state change happens - and the rule will be triggered and perform the configured actions.
Next the value changes from 91 to 100 - here no state change happens, due to the rule is already violated - and the rule won't be triggered again.
Roles¶
mdsp:core:tsm.full-access(for full access like create and delete)mdsp:core:tsm.read-only(read only)
Snippets¶
Refresh the Rule View¶
The data model of the Rule View can be refreshed to get the latest list of rules, for example to update the view cyclically.
ruleViewComp.model.refresh();
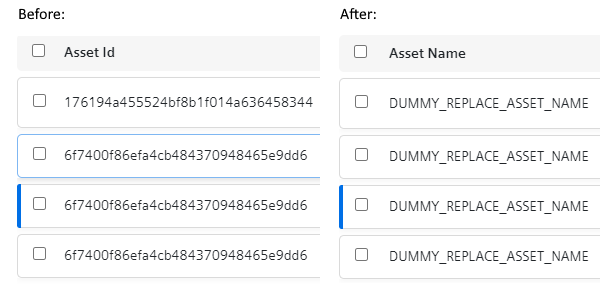
Overwrite asset id in table headers with asset name¶
With the snippet below, you can format the table header and the columns, for example, to replace the asset id with an asset name or to show text in different languages.
document.querySelector('mdsp-rule-view').tableFormatters = {
columnFormatters: {
"assetId": {
header: function(value){
return "Asset Name";
},
value: function(value){
return "DUMMY_REPLACE_ASSET_NAME";
}
},
}
}

Except where otherwise noted, content on this site is licensed under the Development License Agreement.