
Web Components for Insights Hub and Industrial IoT
File View
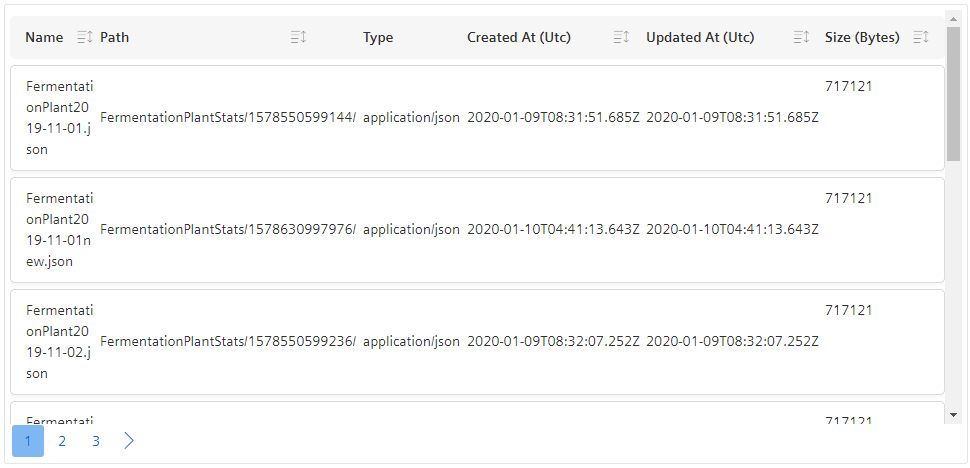
The File View lists the files assigned to a specific asset. The list is sortable and distributed over pages of a configurable size.
When one or multiple files are selected, a selectedFileChanged event is triggered.
Examples¶

Interface¶
Selector¶
<mdsp-file-view></mdsp-file-view>
Properties¶
| Name | Type | Corresponding attribute | Default | Description | Allowed Values |
|---|---|---|---|---|---|
| assetId | string | asset-id | Configures the asset whose files are displayed using its asset ID. | ||
| context | string | context | Configures the context of the component. See also here. | ||
| createdDateRange | TimeZoneDateRange | Specifies the creation date range to be displayed using from, to, isAllDay and timeZone. | |||
| errorNotification | boolean | error-notification | Enables error control if an error is thrown. This can be used for debug purposes. For productive use, the error event should be caught and handled in the application. See also here. | ||
| filterable | boolean | filterable | false | Enables filter options in the table if true. | |
| fromCreatedDate | Date | Specifies the earliest creation date of the files to be displayed. | |||
| fromUpdatedDate | Date | Specifies the earliest update date of the files to be displayed. | |||
| locale | string | locale | Specifies the locale in which the component is displayed. The locales en and de are provided by default.See also here. | ||
| localeManager | LocaleManager | Returns a LocaleManager object. This can be used to add locales or to get the locale settings. See also here. | |||
| model | FileDataModelProxy | Returns an object for data model handling, refer to FileDataModelProxy model. | |||
| multiSelectable | boolean | multi-selectable | false | Enables selection of multiple files if true. | |
| pagerMode | PagerMode | pager-mode | Simple | Configures the table's pagination mode. | - Simple - Advanced - Advanced2 - Hidden |
| pageSize | number | page-size | 10 | Configures the initial page size. | 1 - (pageSizeLimit of this component) |
| selectable | boolean | selectable | false | Enables file selection if true. | |
| stickyHeader | boolean | sticky-header | false | Specifies whether the table header is sticky if true. | |
| timeZone | TimeZone | time-zone | Specifies the selected time zone. | ||
| toCreatedDate | Date | Specifies the latest creation date of the files to be displayed. | |||
| toUpdatedDate | Date | Specifies the latest update date of the files to be displayed. | |||
| updatedDateRange | TimeZoneDateRange | Specifies the update date range to be displayed using from, to, isAllDay and timeZone. | |||
| view | IViewModel | Returns an object for view handling, refer to IViewModel model. |
Events¶
| Name | Type | Description |
|---|---|---|
| selectedFileChanged | EventEmitter<any> | Triggered when the selection of a file changes. |
| selectedFilesChanged | EventEmitter<any[]> | Triggered when the selection of multiple files changes. |
| connected | EventEmitter<any> | Triggered after the component is created, initialized and appended to the DOM tree. |
| error | EventEmitter<MdspUiError> | Triggered when an error occurs in the component or while accessing APIs. See also here. |
Models¶
TimeZoneDateRange
```typescript interface TimeZoneDateRange { from: Date; to: Date; isAllDay: boolean; timeZone: TimeZone; }
IDataModel
interface IDataModel {
// forces reload of data, e.g. re-loading the files
refresh(): void;
}
FileDataModelProxy
type FileDataModelProxy = {
refresh(): void;
};
TimeZone
enum TimeZone {
Local = 'Local',
UTC = 'UTC',
}
Roles¶
mdsp:core:iot.filxxx(IoT File API is used - the component supports only read-functionalities)
Snippets¶
Use Simple Paging¶
<mdsp-file-view pager-mode="Simple"></mdsp-file-view>

Use Advanced Paging¶
<mdsp-file-view pager-mode="Advanced"></mdsp-file-view>

Refresh the File View¶
The data model of the File View can be refreshed to get the latest file list, for example to update the view cyclically.
fileViewComp.model.refresh();
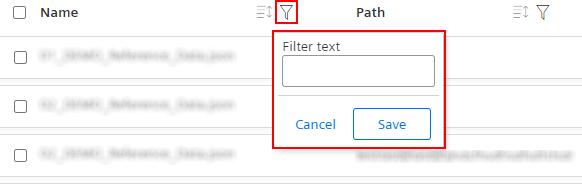
Using filters in table header¶
With the property filterable you can enable filtering in the table header.
<mdsp-file-view filterable="true"></mdsp-file-view>

Info
The filter string is used unchanged as the search text. Searching for files starting with a specific sequence can be achieved with wildcards like LogFiles*.
Except where otherwise noted, content on this site is licensed under the Development License Agreement.