
Web Components for Insights Hub and Industrial IoT
Event View
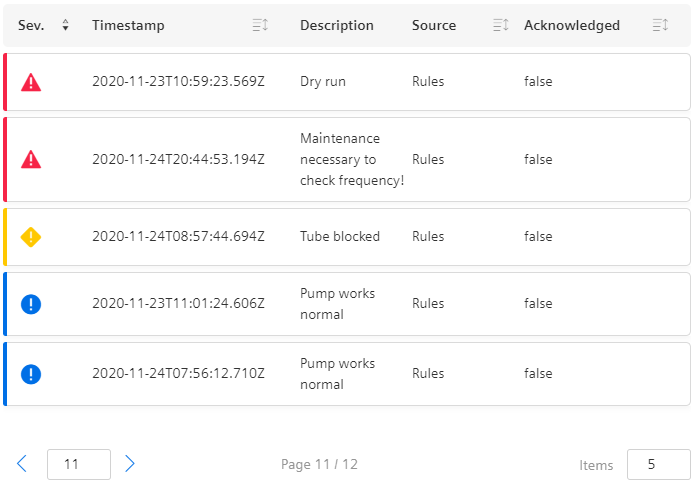
The Event View displays a list of events reported in the current tenant or for a specific asset. The list is sortable and distributed over pages of a configurable size.
If no asset is specified, the Event View displays all events reported in the current tenant and adds a column for the related asset ID. When one or multiple events are selected, a selectedEventChanged event is triggered.
Examples¶

Interface¶
Selector¶
<mdsp-event-view></mdsp-event-view>
Properties¶
| Name | Type | Corresponding attribute | Default | Description | Allowed Values |
|---|---|---|---|---|---|
| assetId | string | asset-id | Configures the asset whose events are displayed using its asset ID. If this property is not set, an additional 'Asset Id' column will be displayed and all events of the whole tenant are shown. | ||
| columnSettingsVisible | boolean | column-Settings-visible | false | Displays column settings button if true. | |
| context | string | context | Configures the context of the component. See also here. | ||
| dateRange | TimeZoneDateRange | Specifies the date range using from, to, isAllDay and timeZone properties. | |||
| errorNotification | boolean | error-notification | Enables error control if an error is thrown. This can be used for debug purposes. For productive use, the error event should be caught and handled in the application. See also here. | ||
| filterable | boolean | filterable | false | Enables filter options in the table if true. | |
| locale | string | locale | Specifies the locale in which the component is displayed. The locales en and de are provided by default.See also here. | ||
| localeManager | LocaleManager | Returns a LocaleManager object. This can be used to add locales or to get the locale settings. See also here. | |||
| model | IDataModel | Returns an object for data model handling. | |||
| multiSelectable | boolean | multi-selectable | false | Enables selection of multiple events at once if true. | |
| pagerMode | PagerMode | pager-mode | Simple | Configures the table's pagination mode. | - Simple - Advanced - Advanced2 - Hidden |
| pageSize | number | page-size | 10 | Configures the initial page size. | 1 - (pageSizeLimit of this component) |
| selectable | boolean | selectable | false | Enables event selection if true. | |
| sharedAssets | boolean | shared-assets | false | Specifies whether shared assets from other tenants are supported. | |
| sort | string | sort | Specifies the selected sorting of the data. Supports sorting by filterable fields of the Event Management Service. | - source,asc - source,desc - timestamp,asc - timestamp,desc - severity,asc - severity,desc - acknowledged,asc - acknowledged,desc | |
| sortable | boolean | sortable | true | Enables sortable options in the table if true. | |
| tableFormatters | IDataTableFormatters | undefined | Used to define formatters for column header and values. Pass an object which fulfills the interface IDataTableFormatters. | ||
| timeZone | TimeZone | time-zone | Specifies the selected time zone. | ||
| typeId | string | type-id | Configures the event type ID of which to display events. Please note: if the type ID is set, the filter is not visible in the user interface, even if property filterable is set to true. | ||
| view | IViewModel | Returns an object for view handling, refer to IViewModel model. |
Events¶
| Name | Type | Description |
|---|---|---|
| selectedEventChanged | EventEmitter<any> | Triggered when the selection of an event changes. |
| selectedEventsChanged | EventEmitter<any[]> | Triggered when the selection of multiple events changes. |
| columnSettingsChanging | EventEmitter<ColumnSettingsChange> | Triggered when the column settings are changing. columnSettings are provided here and can be modified by the developer at this point. |
| connected | EventEmitter<any> | Triggered after the component is created, initialized and appended to the DOM tree. |
| error | EventEmitter<MdspUiError> | Triggered when an error occurs in the component or while accessing APIs. See also here. |
Models¶
TimeZoneDateRange
```typescript interface TimeZoneDateRange { from: Date; to: Date; isAllDay: boolean; timeZone: TimeZone; }
IBaseEvent
interface IBaseEvent {
id: string;
typeId: string;
correlationId: string;
timestamp: string;
entityId: string;
etag: number;
}
IMindsphereStandardEvent
interface IMindsphereStandardEvent extends IBaseEvent {
severity: number;
description: string;
code: string;
source: string;
acknowledged: boolean;
}
IDataModel
interface IDataModel {
// forces reload of data, e.g. re-loading the events
refresh(): void;
}
IViewModel
interface IViewModel {
refresh(): void;
}
TimeZone
enum TimeZone {
Local = 'Local',
UTC = 'UTC',
}
Roles¶
mdsp:core:em.xxx(Event Management API is used)
Snippets¶
Display Events of the Current Tenant¶
<mdsp-event-view></mdsp-event-view>
Display Events of a Specific Asset¶
The following sample configures the Event View to display all events for asset 1b100d51d9e444b49fd54dcefac1ef5a.
<mdsp-event-view></mdsp-event-view>
const eventViewComp = document.querySelector('mdsp-event-view');
eventViewComp.assetId = '1b100d51d93444b49fd54dcefac1ef5a';
Use Simple Paging¶
<mdsp-event-view pager-mode="Simple"></mdsp-event-view>

Use Advanced Paging¶
<mdsp-event-view pager-mode="Advanced"></mdsp-event-view>

Refresh the Event View¶
The data model of the Event View can be refreshed to get the latest events, for example to update the view cyclically.
eventViewComp.model.refresh();
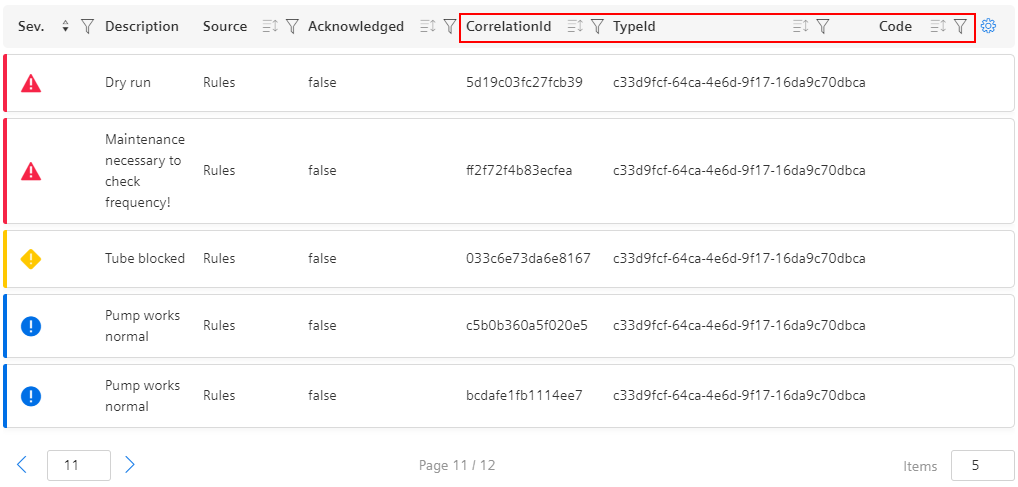
Display Events of a specific type and their properties in extra columns¶
// taken the typeId from the eventtypes api
eventViewComp.typeId = "5d480a00-5c45-4e81-bb8f-6ab6597aa32e";
// after that only events of this type will be shown in the table, for each property a column will be shown

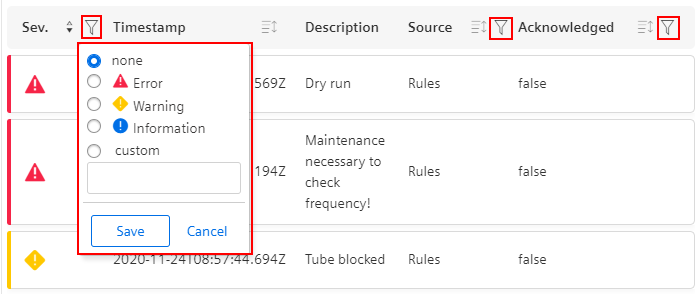
Enable filters in the column header¶
<mdsp-event-view filterable="true"></mdsp-event-view>

The filter buttons are shown if the field is marked as filterable in the related event type definition.
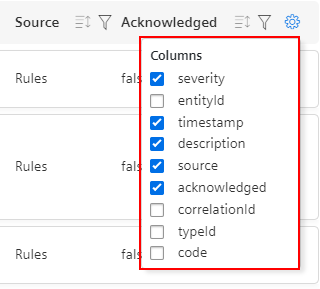
Enable a settings menu for the visible columns¶
<mdsp-event-view column-settings-visible="true"></mdsp-event-view>

With this menu, the visible columns can be set. If the settings needs to be saved for the future, the event columnSettingsChanging should be used to read and set the columnSettings.
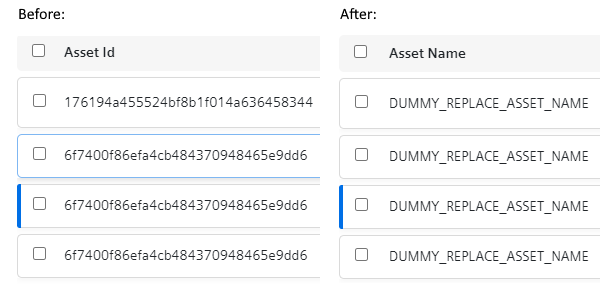
Overwrite asset id in table headers with asset name¶
With the snippet below, you can format the table header and the columns, for example, to replace the asset id with an asset name or to show text in different languages.
document.querySelector('mdsp-event-view').tableFormatters = {
columnFormatters: {
"assetId": {
header: function(value){
return "Asset Name";
},
value: function(value){
return "DUMMY_REPLACE_ASSET_NAME";
}
},
}
}

Except where otherwise noted, content on this site is licensed under the Development License Agreement.