
Web Components for Insights Hub and Industrial IoT
Event Type View
The Event Type View displays a list of all the event types which can be used. For example, for filtering the Event View.
The component supports as view mode List or Tree. It will display all tenants from the active tenant in addition to event types which are defined globally.
Examples¶
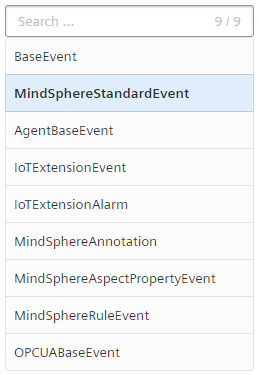
List¶

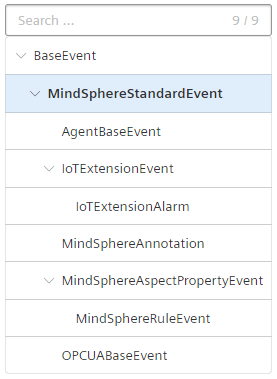
Tree¶

Interface¶
Selector¶
<mdsp-event-type-view></mdsp-event-type-view>
Properties¶
| Name | Type | Corresponding attribute | Default | Description | Allowed Values |
|---|---|---|---|---|---|
| context | string | context | Configures the context of the component. See also here. | ||
| countHidden | boolean | count-hidden | false | Hides the event type count field if true. | |
| errorNotification | boolean | error-notification | Enables error control if an error is thrown. This can be used for debug purposes. For productive use, the error event should be caught and handled in the application. See also here. | ||
| locale | string | locale | Specifies the locale in which the component is displayed. The locales en and de are provided by default.See also here. | ||
| localeManager | LocaleManager | Returns a LocaleManager object. This can be used to add locales or to get the locale settings. See also here. | |||
| model | IDataModel | Returns an object for data model handling, refer to IDataModel model. | |||
| searchHidden | boolean | search-hidden | false | Hides the search field if true. | |
| searchText | string | search-text | Specifies the text in the search field (read or write). | ||
| selectedEventTypeId | string | selected-event-type-id | Specifies the ID of the selected event type. | ||
| viewMode | EventTypeViewMode | view-mode | List | Configures the view mode. | - List - Tree |
Events¶
| Name | Type | Description |
|---|---|---|
| selectedEventTypeChanged | EventEmitter<IEventType> | Triggered when a new event type is selected. |
| searchTextChanged | EventEmitter<string> | Triggered when the search text changes. |
| connected | EventEmitter<any> | Triggered after the component is created, initialized and appended to the DOM tree. |
| error | EventEmitter<MdspUiError> | Triggered when an error occurs in the component or while accessing APIs. See also here. |
Models¶
IDataModel
interface IDataModel {
// forces reload of data, e.g. re-loading the event types
refresh(): void;
}
Roles¶
mdsp:core:em.xxx(Event Management API is used)
Snippets¶
Display event types of the current tenant in addition to event types which are defined globally¶
<mdsp-event-type-view></mdsp-event-type-view>
Last update: February 23, 2024
Except where otherwise noted, content on this site is licensed under the Development License Agreement.