
Web Components for Insights Hub and Industrial IoT
Asset Map
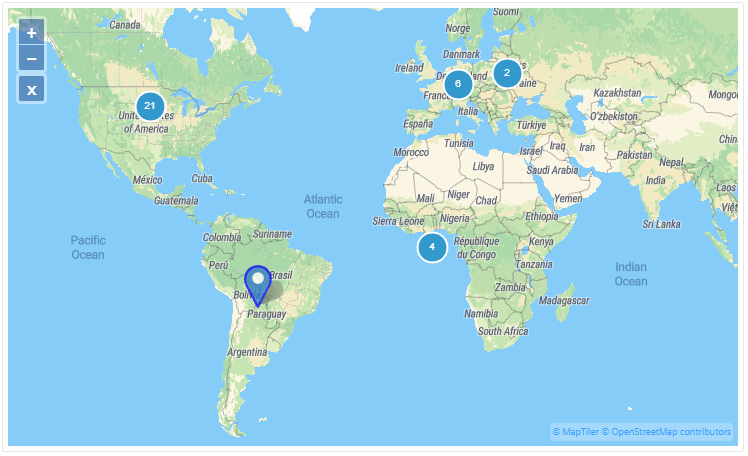
The Asset Map displays assets of the current tenant on a geographic map based on OpenStreetMap. It uses the position of assets provided by Asset Management.
The center of the Asset Map is defined using coordinates and the location markers can be customized. Zooming can be configured to support CTRL key only or also mouse wheel.
Example¶

Interface¶
Selector¶
<mdsp-asset-map></mdsp-asset-map>
Properties¶
| Name | Type | Corresponding attribute | Default | Description | Allowed Values |
|---|---|---|---|---|---|
| assetClickHandler | AssetClickHandlerType | asset-click-handler | Custom | Configures the event handler type for when the user selects an asset or asset group. | - Custom: Performs custom actions that you have implemented. - SelectionList: Opens an embedded pop up. |
| assetTypeFilter | AssetTypeFilter | Configures the asset types to be displayed. | |||
| clusterDistance | number | cluster-distance | 40 | Configures the minimum distance between clusters in pixels. Disables clustering if set to 0. | |
| context | string | context | Configures the context of the component. See also here. | ||
| customFilter | any | undefined | [EXPERIMENTAL] Specifies a custom filter which influences the displayed assets | ||
| draggable | boolean | draggable | false | Enables dragging of the map if true. | |
| errorNotification | boolean | error-notification | Enables error control if an error is thrown. This can be used for debug purposes. For productive use, the error event should be caught and handled in the application. See also here. | ||
| latitude | number | latitude | 0 | Configures the latitude of the map center. | |
| locale | string | locale | Specifies the locale in which the component is displayed. The locales en and de are provided by default.See also here. | ||
| localeManager | LocaleManager | Returns a LocaleManager object. This can be used to add locales or to get the locale settings. See also here. | |||
| longitude | number | longitude | 0 | Configures the longitude of the map center. | |
| markerStyle | MapMarkerStyle | Returns an object for customizing the marker, refer to MapMarkerStyle model. | |||
| model | IDataModel | Returns an object for data model handling, refer to IDataModel model. | |||
| popup | MapPopup | Returns an object for pop up handling, refer to MapPopup model. | |||
| searchText | string | search-text | Specifies the text assets on the map are filtered for (read or write). | ||
| selectedAsset | IAsset | Specifies the selected asset, refer to IAsset model. | |||
| selectedAssetId | string | selected-asset-id | Specifies the selected asset. | ||
| sharedAssets | boolean | shared-assets | false | Specifies whether shared assets from other tenants are displayed. | |
| statusFilter | AssetStatusFilter | undefined | [EXPERIMENTAL] Specifies a filter for the displayed assets according to different values of the AssetStatus enum | ||
| statusIndicator | boolean | status-indicator | false | Specifies whether status information about assets should be displayed. | |
| subtenantFilter | string | subtenant-filter | null | Specifies whether only assets of a specific subtenant should be displayed. Please use the subtenant id and not an asset id as the value. | |
| view | IMapViewModel | Returns an object for view handling, refer to IMapViewModel model. | |||
| wheelZoom | boolean | wheel-zoom | false | Enables zoom control by mouse wheel if true. Otherwise, the control key must be pressed for zooming. | |
| zoomLevel | number | zoom-level | 0 | Specifies the zoom level of the map. | 0 - 20 |
Events¶
| Name | Type | Description |
|---|---|---|
| selectedAssetChanged | EventEmitter<IAsset> | Triggered when a new asset or asset cluster is selected. This event is only triggered if SelectionList is configured in assetClickHandler. |
| assetsClicked | EventEmitter<AssetClickEvent> | Triggered when an asset or asset cluster is clicked. This event is only triggered if Custom is configured in assetClickHandler. |
| searchTextChanged | EventEmitter<string> | Triggered when the search text changes. |
| statusFilterChanged | EventEmitter<AssetStatusFilter[]> | Triggered when the status filter changes. |
| viewChanged | EventEmitter<IMapViewState> | Is triggered when map view is changed. |
| connected | EventEmitter<any> | Triggered after the component is created, initialized and appended to the DOM tree. |
| error | EventEmitter<MdspUiError> | Triggered when an error occurs in the component or while accessing APIs. See also here. |
Models¶
IAsset
interface IAsset {
assetId: string;
tenantId: string;
name: string;
etag: number;
externalId: string;
t2Tenant: string;
subTenant: string;
description: string;
parentId: string;
typeId: string;
location: ILocation;
variables: any[];
aspects: any[];
deleted: string;
sharing?: ISharing;
fileAssignments: any[];
locks: any[];
timezone: string;
twinType: string;
_links: any;
}
ILocation
interface ILocation {
country: string;
region: string;
locality: string;
streetAddress: string;
postalCode: string;
longitude: number;
latitude: number;
}
ISharing
interface ISharing {
modes: SharingMode[];
}
SharingMode
enum SharingMode {
Sharer = "SHARER",
Receiver = "RECEIVER"
}
IAssetClickEvent
interface IAssetClickEvent {
position: IMapCoordinates;
assets: IAsset[];
}
IDataModel
interface IDataModel {
// forces reload of data, e.g. re-loading the assets
refresh(): void;
}
IViewModel
interface IViewModel {
refresh(): void;
}
IMapViewModel
interface IMapViewModel extends IViewModel {
update(viewState: IMapViewState): void;
}
IMapViewState
interface IMapViewState {
initial: IMapViewPort;
current: IMapViewPort;
}
IMapViewPort
interface IMapViewPort {
center: IMapCoordinates;
zoom: number;
}
IMapCoordinates
interface IMapCoordinates {
longitude: number;
latitude: number;
}
MapPopup
class MapPopup {
// Shows defined htmlElement as marker popup
public show(position: MapCoordinates, htmlElement: HTMLElement): void;
// Hides popup
public hide(): void;
}
MapMarkerStyle
class MapMarkerStyle {
public set default(style: any);
public set selected(style: any);
public set clustered(style: any);
public set clusteredSelected(style: any);
}
Remarks¶
- The Asset Map supports up to 2,000 markers if
clusterDistanceis set to 0. - It is recommended to adapt the
clusterDistancebased on the pin size and number of assets in a tenant. - Up to 25,000 requests to the underlying map service per month are free. For an extension please contact your assigned Account Executive or Customer Success Manager.
Roles¶
mdsp:core.AssetManagement.xxx(Asset Management API is used)
Snippets¶
Use Custom Markers¶
By utilizing custom markers, you have the ability to configure the visual representation of markers on a map. You can either assign specific marker images directly to corresponding marker types or utilize a callback function. The callback function allows you to define conditions that determine what should be displayed when a particular marker needs to be rendered on the map.
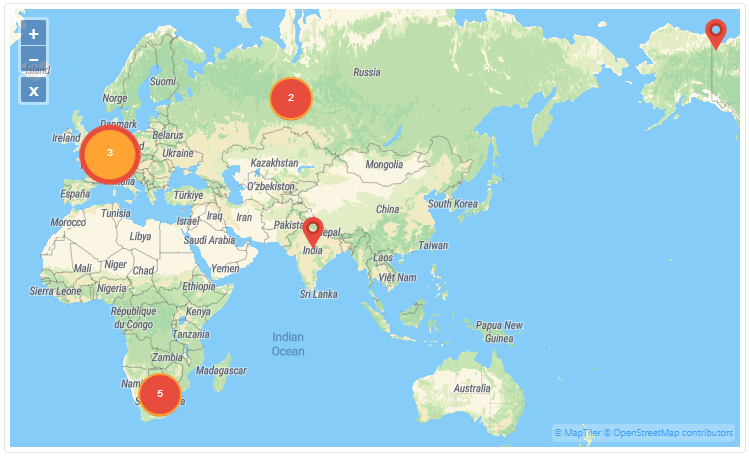
Direct assignment of images to marker types¶
This sample uses PNG images.
const assetMapComp = document.querySelector('mdsp-asset-map');
assetMapComp.markerStyle.default = { src: '/lib/pin_red.png' };
assetMapComp.markerStyle.selected = { src: '/lib/pin_red_selected.png' };
assetMapComp.markerStyle.clustered = { src: '/lib/clustered.png' };
assetMapComp.markerStyle.clusteredSelected = { src: '/lib/clustered_selected.png' };

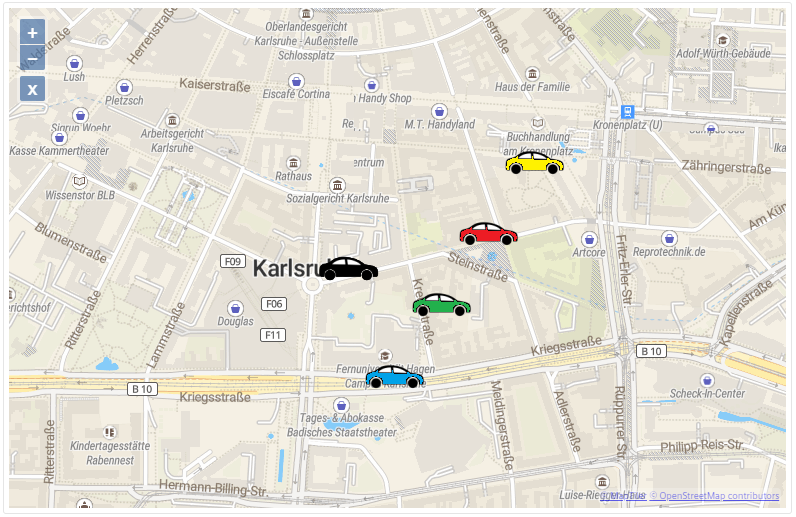
Assignment of a callback to marker types¶
This sample uses PNG images and is only overriding the default marker type.
const assetMapComp = document.querySelector('mdsp-asset-map');
assetMapComp.markerStyle.default = (feature) => {
// feature parameter has all the data and information regarding the marker.
const typeId = feature.data.typeId; // is the typeid of the underlying asset object
const name = feature.data.name; // name of the asset
// define marker image depending on asset typeId and name. Use the asset object information to build your own conditions.
// the return object should contain at least these two properties.
// src: is the path to your custom marker images
// styleCacheId: is a unique cache id which is used to cache the provided image and marker configuration within the map.
if(typeId==='tenant.Automotive'){
if(name === 'Green Car Model'){
return {src: './assets/green-car.png', styleCacheId:'green-car'};
}else if(name === 'Red Car Model'){
return {src: './assets/red-car.png', styleCacheId: 'red-car'};
}else if(name === 'Yellow Car Model'){
return {src: './assets/yellow-car.png', styleCacheId: 'yellow-car'};
}else if(name === 'Blue Car Model'){
return {src: './assets/blue-car.png', styleCacheId: 'blue-car'};
}
}
// provide always a default src and styleCacheId
return {src: './assets/default.png', styleCacheId:'default-car'};
};

Please note that in order to achieve the same effect for clustered markers, it is also necessary to provide the callback function for the clustered marker types. This ensures consistent customization for both individual and clustered markers on the map.
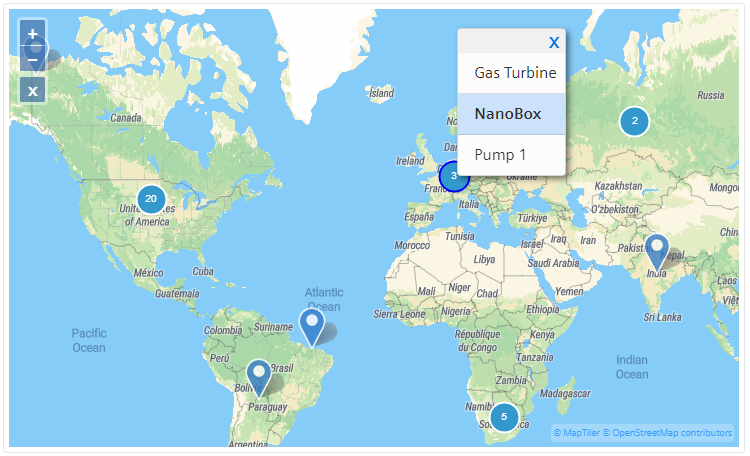
Display a Built-In Pop-Up Window on Asset Click¶
Use the built-in assetClickHandler with the parameter SelectionList to open a pop-up window with available assets when a user clicks on a marker. The selectedAssetChanged event is triggered when the user selects an asset. This could be used for navigation purposes.
The following sample code shows a pure HTML implementation.
<mdsp-asset-map style="height: 450px; width: 600px; display: block" error-notification="true" zoom-level=2 draggable=true class="component-border" asset-click-handler="SelectionList"></mdsp-asset-map>
<mdsp-file-view error-notification="true"> </mdsp-file-view>

Add a JavaScript listener to detect when the asset is changed.
// get the javascript objects
const assetMapComp = document.querySelector('mdsp-asset-view');
const fileViewComp = document.querySelector('mdsp-file-view');
// add listener for selectedAssetChanged event
assetMapComp.addEventListener('selectedAssetChanged', function (eventParams) {
// assign the changed asset id to the file view
fileViewComp.assetId = eventParams.detail.assetId;
});
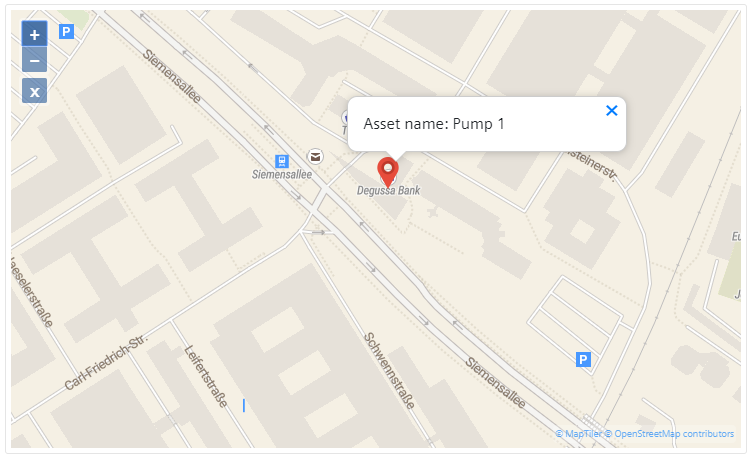
Display a Custom Pop-Up Window on Asset Click¶
Instead of the built-in pop-up, the Asset Map supports using custom pop-up windows. Therefore it raises an event onAssetsClicked when the user clicks on an asset marker. The following sample demonstrates how to use it.
Sample Pop-Up Window Definition
<style>
.ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 12px;
left: -50px;
min-width: 280px;
display: none;
max-height: 300px;
}
.ol-popup:after, .ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
}
.ol-popup-closer:after {
content: "✖";
}
</style>
Add the pop-up window to your site as custom HTML element and add a JavaScript listener to detect the onAssetsClicked event:
<div id="map-popup" class="ol-popup">
<a href="#" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-content"></div>
</div>
// add event handler and show pop-up window on asset click
const assetMapComp = document.querySelector('mdsp-asset-map');
assetMapComp.addEventListener('assetsClicked', function(eventParams) {
var eventData = eventParams.detail;
//show pop-up window only if single asset was clicked
if (eventData.assets && eventData.assets.length === 1) {
document.getElementById('popup-content').innerHTML = 'Asset name: ' + eventData.assets[0].name;
var popup = document.getElementById("map-popup");
popup.style.display = "block";
assetMapComp.popup.show(eventData.position, popup);
}
});
// add event handler for closing of the popup
var popupCloser = document.getElementById('popup-closer');
popupCloser.onclick = function() {
assetMapComp.popup.hide();
return false;
};

Display Assets of a Specific Type¶
Use the assetypefilter parameter to only display assets of a specific type or of types derived from it.
// Set a filter for a specific asset type:
assetMapComp.assetTypeFilter = ["core.mcnano"];
// This displays all assets of type 'core.mcnano'.
// Set a filter for multiple asset types:
assetMapComp.assetTypeFilter = {
supportedTypes: ["core.mcnano", "core.basicagent"]
};
// This displays all assets of type 'core.mcnano' or 'core.basicagent'.
// Set a filter to a specific asset type and all types derived from it:
assetMapComp.assetTypeFilter = {
supportedTypes: ["core.basicagent"],
includeInheritance: true
};
// This displays all assets of type 'core.basicagent' and types derived from it.
Filter the asset map with a search text¶
// Listen to the event of the asset-view component and use it in the asset-map
assetView.addEventListener('searchTextChanged', function (eventParams) {
if (assetMap) {
assetMap.searchText = eventParams.detail;
}
});
Hide assets with a custom filter¶
In some use cases, you might want to hide specific assets. For this, the customFilter can be used.
document.querySelector('mdsp-asset-map').customFilter = function(a){
return a.filter(b=>b.name.includes('M') || b.name.includes('m'));
};
As a result, only the assets which include 'M' or 'm' in the asset name will be displayed. To reset the filter, set the customFilter to undefined.
Except where otherwise noted, content on this site is licensed under the Development License Agreement.