
Web Components for Insights Hub and Industrial IoT
Aspect Variable Selector
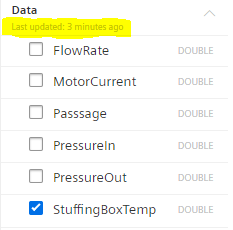
The Aspect Variable Selector allows users to select one or multiple variables or aspects of one or more assets.
It can be configured to only display dynamic or static aspects, or variables of a specific datatype.
Example¶

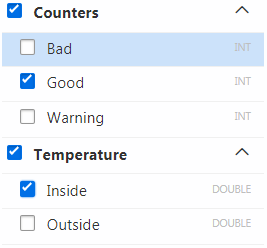
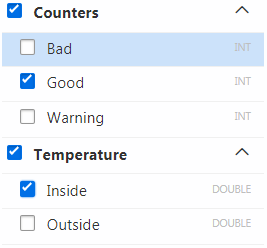
Interface¶
Selector¶
<mdsp-aspect-variable-selector></mdsp-aspect-variable-selector>
Properties¶
| Name | Type | Corresponding attribute | Default | Description | Allowed Values |
|---|---|---|---|---|---|
| category | string | category | Dynamic | Configures a category of aspects to be displayed. | - Dynamic - Static - All |
| context | string | context | Configures the context of the component. See also here. | ||
| countHidden | boolean | count-hidden | false | Hides the asset type count field if true. | |
| dataTypes | string | data-types | empty (all data types supported) | Lists of data types are separated by commas, e.g. data-types = "INT,LONG,DOUBLE" | - BOOLEAN - INT - LONG - DOUBLE - STRING - BIG_STRING - TIMESTAMP |
| errorNotification | boolean | error-notification | Enables error control if an error is thrown. This can be used for debug purposes. For productive use, the error event should be caught and handled in the application. See also here. | ||
| locale | string | locale | Specifies the locale in which the component is displayed. The locales en and de are provided by default.See also here. | ||
| localeManager | LocaleManager | Returns a LocaleManager object. This can be used to add locales or to get the locale settings. See also here. | |||
| model | IDataModel | Returns an object for data model handling, refer to IDataModel model. | |||
| searchHidden | boolean | search-hidden | false | Hides the search field if true. | |
| searchText | string | search-text | Specifies the text in the search field (read or write). | ||
| selectedAssetIds | string | Configures the assets whose aspects and variables are displayed using a string array of asset IDs. | |||
| selectionChangedEventDebounceTime | number | 0 milliseconds | Configures the debounce time in milliseconds of selectedAspectsAndVariablesChanged Event. | ||
| sharedAssets | boolean | shared-assets | false | Specifies whether shared assets from other tenants are supported. | |
| timeSeriesInfo | boolean | time-series-info | false | Specifies whether time series information are visible or not. | |
| variablePaths | ITimeSeriesPathInfo | Specifies an array of objects which defines the selected aspects/variables. | |||
| view | IViewModel | Returns an object for view handling, refer to IViewModel model. | |||
| viewMode | string | view-mode | Aspects | Configures the view mode. | - All - Aspects - Variables - AspectsAsDropDown - VariablesAsDropDown - AllAsDropDown - VariableSingleSelection |
Events¶
| Name | Type | Description |
|---|---|---|
| selectedAspectsAndVariablesChanged | EventEmitter<IAspectVariablesSelection[]> | Triggered when the selected aspect or variable is changed. The event.detail property contains an array of Asset objects, refer to Asset model.Each Asset object states the asset ID and an asset.aspectDefinition property which lists the selected aspects/variables. |
| aspectsVariablesLoaded | EventEmitter<ExecutionResult<SimpleAspectVariableType[], Error | MdspError>> | Triggered when aspect variables are loaded for selected assets. The event.detail property contains an array of AssetTypes objects, refer to AssetType model.Each AssetType object states the asset ID and an assetType.aspectDefinition property which lists its aspectTypes/variables. |
| connected | EventEmitter<any> | Triggered after the component is created, initialized and appended to the DOM tree. |
| error | EventEmitter<MdspUiError> | Triggered when an error occurs in the component or while accessing APIs. See also here. |
Models¶
IAspectVariablesSelection
interface IAspectVariablesSelection {
assets: Asset[];
}
Asset
class Asset implements IAsset {
public assetId: string;
public tenantId: string;
public name: string;
public etag: number;
public externalId: string;
public t2Tenant: string;
public description: string;
public parentId: string;
public typeId: string;
public location: ILocation;
public variables: any[];
public aspects: any[];
public deleted: string;
public _links: any;
public aspectsDefinition: IAspect[];
}
IAspect
interface IAspect {
name: string;
holderAssetId: string;
aspectTypeId: string;
aspectTypeName: string;
category: AspectCategory;
description: string;
variables: IVariable[];
}
IVariable
interface IVariable {
name: string;
dataType: VariableDataType;
unit: string | null;
searchable: boolean;
length: number | null;
qualityCode: boolean;
}
IDataModel
interface IDataModel {
// forces reload of data, e.g. re-loading the aspects / variables
refresh(): void;
}
IViewModel
interface IViewModel {
refresh(): void;
}
Remarks¶
- The Aspect Variable Selector currently supports up to 5 assets with up to 10 aspects each, where each aspect has up to 10 variables.
Roles¶
mdsp:core.AssetManagement.xxx(Asset Management API is used)
Optional:
mdsp:core:iot.timUser(if propertytime-series-infois set totrue)
Snippets¶
Display Aspects in a flat list¶
<mdsp-aspect-variable-selector view-mode="Aspects"></mdsp-aspect-variable-selector>

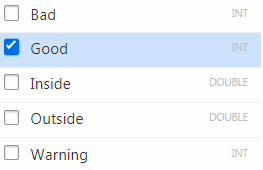
Display Variables in a flat list¶
<mdsp-aspect-variable-selector view-mode="Variables"></mdsp-aspect-variable-selector>

Display Aspects and their Variables in a flat list¶
<mdsp-aspect-variable-selector view-mode="All"></mdsp-aspect-variable-selector>

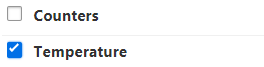
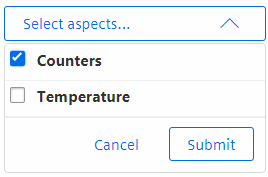
Display Aspects in a Drop-Down List¶
<mdsp-aspect-variable-selector view-mode="AspectsAsDropDown"></mdsp-aspect-variable-selector>

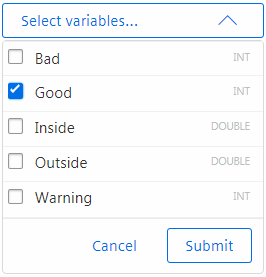
Display Variables in a Drop-Down List¶
<mdsp-aspect-variable-selector view-mode="VariablesAsDropDown"></mdsp-aspect-variable-selector>

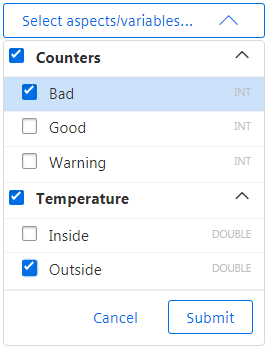
Display Aspects and their Variables in a Drop-Down List¶
<mdsp-aspect-variable-selector view-mode="AllAsDropDown"></mdsp-aspect-variable-selector>

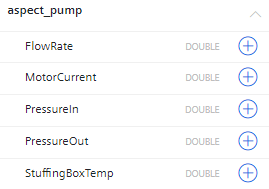
Display Aspects and their Variables in a single selection mode¶
The single selection mode fires a selectedAspectsAndVariablesChanged event when you press the add button of a variable. The detail of this event contains only the variable the user clicked on.
Aspects of the asset are shown, but not selectable.
<mdsp-aspect-variable-selector view-mode="VariableSingleSelection"></mdsp-aspect-variable-selector>

Update an Time Series Chart with the selected Variables¶
The following attributes are recommended when the selected variable is to be displayed in an Time Series Chart:
category="Dynamic": only show dynamic aspectsdata-types="INT,LONG,DOUBLE,BOOLEAN": list only datatypes supported by the Time Series Chart
<mdsp-aspect-variable-selector category="Dynamic" data-types="INT,LONG,DOUBLE,BOOLEAN" view-mode="All"></mdsp-aspect-variable-selector>
When the user changes the selection, an event is triggered. Use the detail property of this event to update the variablePaths parameter of the Time Series Chart:
aspectVariableSelectorComp.addEventListener('selectedAspectsAndVariablesChanged', function (eventParams) {
timeSeriesChart.variablePaths = eventParams.detail;
});
Indicator when aspect holds time series data¶
<mdsp-aspect-variable-selector time-series-info="true"></mdsp-aspect-variable-selector>

Scope
Please note, that for this attribute, the time series read scope must be configured in the Developer Cockpit.
Except where otherwise noted, content on this site is licensed under the Development License Agreement.