
Web Components for Insights Hub and Industrial IoT
Aggregate Chart
Warning
Switch to the TimeSeries-Chart which contains same and more functionality.
This component is only available with Version 1.0 - 1.18 and will be removed in later versions.
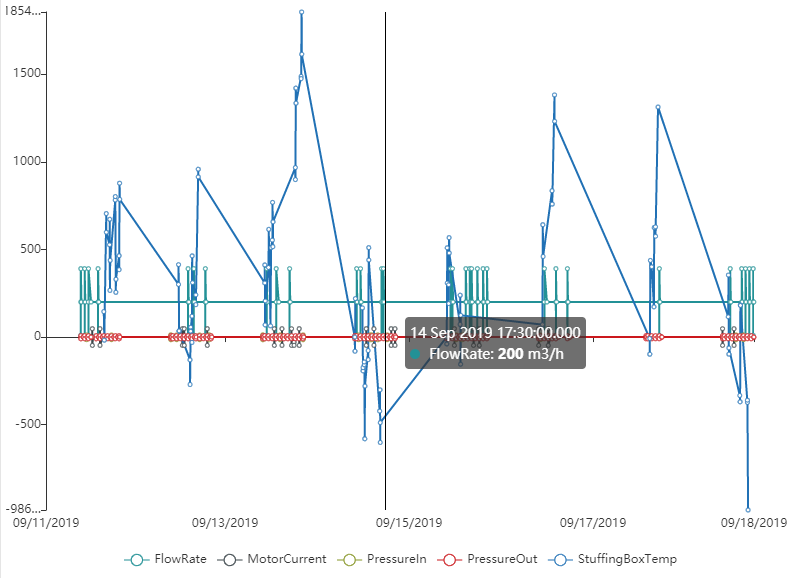
The Aggregate Chart displays a line graph of the aggregated time series data for the variables of a selected aspect during a specific date/time range. Based on the component's configuration (e.g. zoomDisabled, wheelZoom) the user can change the selected range interactively by dragging or zooming in and out.
For each aggregate the chart displays the first value, last value, minimum, and maximum sorted by timestamp and connects them by one line per variable.
The Aggregate Chart supports:
- Datatypes long, double, int
- Simultaneous display of variables from different assets and different aspects
Example¶

Interface¶
Selector¶
<mdsp-aggregate-chart></mdsp-aggregate-chart>
Properties¶
| Name | Type | Corresponding attribute | Default | Description | Allowed Values |
|---|---|---|---|---|---|
| context | string | context | Configures the context of the component. See also here. | ||
| dateRange | IDateRange | Specifies the current date range using from and to, refer to IDateRange model. | |||
| dragMode | ChartDragMode | drag-mode | Move | Specifies the behavior when dragging. Via Select zooming into specified area is triggered.With Move the chart can be moved while dragging. | - Move - Select |
| errorNotification | boolean | error-notification | Enables error control if an error is thrown. This can be used for debug purposes. For productive use, the error event should be caught and handled in the application. See also here. | ||
| legendDisabled | boolean | legend-disabled | false | Disables legend for the chart if true. | |
| locale | string | locale | Specifies the locale in which the component is displayed. The locales en and de are provided by default.See also here. | ||
| localeManager | LocaleManager | Returns a LocaleManager object. This can be used to add locales or to get the locale settings. See also here. | |||
| model | IDataModel | Returns an object for data model handling, refer to IDataModel model. | |||
| sharedAssets | boolean | shared-assets | false | Specifies whether shared assets from other tenants are supported. | |
| variablePaths | AggregatePath | Specifies an array of objects which defines the variables to be displayed in the chart. Refer to the snippets below. | |||
| view | IViewModel | Returns an object for view handling, refer to IViewModel model. | |||
| wheelZoom | boolean | wheel-zoom | false | Enables zoom control by mouse wheel if true. Otherwise, the control key must be pressed for zooming.Requires that zoom-disabled is false. | |
| zoomDisabled | boolean | zoom-disabled | false | Disables zooming for the chart if true. |
Events¶
| Name | Type | Description |
|---|---|---|
| dateRangeChanged | EventEmitter<IDateRange> | Triggered when the date range changes, e.g. when the user zooms or moves inside the chart. |
| connected | EventEmitter<any> | Triggered after the component is created, initialized and appended to the DOM tree. |
| error | EventEmitter<MdspUiError> | Triggered when an error occurs in the component or while accessing APIs. See also here. |
Models¶
TimeZoneDateRange
interface TimeZoneDateRange {
from: Date;
to: Date;
isAllDay: boolean;
timeZone: TimeZone;
}
IDataModel
interface IDataModel {
// forces reload of data, e.g. re-loading the chart
refresh(): void;
}
IViewModel
interface IViewModel {
refresh(): void;
}
TimeZone
enum TimeZone {
Local = 'Local',
UTC = 'UTC',
}
Remarks¶
- For performance reasons it is recommended to limit the number of variables displayed in the Aggregate Chart to 10.
Roles¶
mdsp:core:iot.tsaUser(IoT Aggregates API is used)
Snippets¶
Display all Variables of an Aspect¶
You can either pass an object to specify the aspect or provide the full path.
aggregateChart.variablePaths = [
// Show all variables of a given aspect
{
assetId: '89bba0c1e19c4884bce75d8bcc3773e5',
aspectName: 'AspectNameX'
}
];
aggregateChart.variablePaths = [
// Convenient Syntax: write the path to the assetId/aspect
'89bba0c1e19c4884bce75d8bcc3773e5/AspectNameX'
];
Display Specific Variables¶
You can either pass an object to specify the variables to be displayed or provide the full path.
aggregateChart.variablePaths = [
// Show specific variables of an aspect
{
assetId: 'f9f1ff3ccaa1401a98cf37d0c9144c7e',
aspectName: 'AspectNameX',
variables: ['VariableName1', ...,'VariableNameN']
}
];
aggregateChart.variablePaths = [
// Convenient Syntax: write the path to the assetId/aspect/variableName1&variableName2.. etc.
'f9f1ff3ccaa1401a98cf37d0c9144c7e/AspectNameX/VariableName1&...&VariableNameN'
];
Update the Variables using an Aspect Variable Selector¶
Use the event triggered by an Aspect Variable Selector to update the variables to be displayed in the Aggregate Chart. A more detailed code sample is given here.
aspectVariableSelectorComp.addEventListener('selectedAspectsAndVariablesChanged', function (eventParams) {
timeseriesAggregateComp.variablePaths = eventParams.detail;
});
Change the Timestamp Format in the Overlay¶
const chartComp = document.querySelector('mdsp-aggregate-chart');
const localeSettings = chartComp.localeManager.getLocaleSettings();
localeSettings.tooltipTimestampFormat = "DD MM YY HH:mm:ss.SSS";
chartComp.localeManager.addLocale("en-custom", localeSettings);
chartComp.locale = "en-custom";

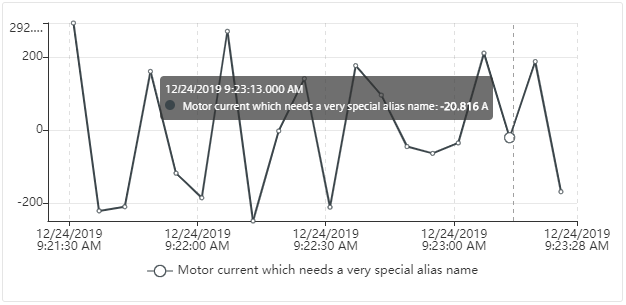
Change the variable name in the chart using an alias for a variable¶
const chartComp = document.querySelector('mdsp-aggregate-chart');
chartComp.variablePaths = [{
assetId: '730540babbb44fe58f24cc71c04fd1fc',
aspectName: 'aspect_pump',
variables: [{
name: 'MotorCurrent',
alias: 'Motor current which needs a very special alias name'
}]
}]

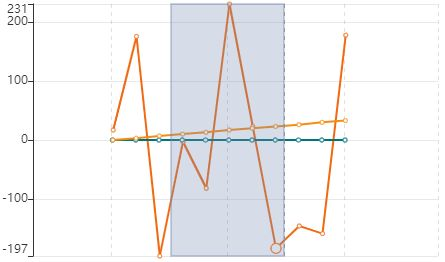
Change the drag mode of the aggregate chart¶
<mdsp-aggregates-chart drag-mode="Select"></mdsp-aggregates-chart>
Drag mode Select allows the user to drag and select an area in order to zoom into the chart. Drag mode Move will move the chart while dragging.

Except where otherwise noted, content on this site is licensed under the Development License Agreement.