Apps & Solutions Tutorials¶
Learn more about different Insights Hub Apps and Solutions in the following tutorials:
Visual Flow Creator¶
Immediately access your data with Visual Flow Creator - Create a flow for visualization¶
Use the Visual Flow Creator app
-
Drag and drop an Input node onto the working area
-
Input nodes can feed data into flows and trigger execution
-
Double click on the node to edit the content
-
On the Payload line select the desired style Click on the 3 dots icon to edit the code
-
Copy and Paste the code from the code block window to the node
-
Drag and drop an Output node onto the working area Output nodes send the data from the flow to other services or to the debug tab
-
Connect the nodes to create a flow
-
Save your creation
-
Trigger data to the flow with the inject node
-
Check the debug window to visualize the results
Add an analytics node to the flow¶
-
Drag and drop into the flow an analytics node.
-
Choose a parameter for a specific calculation.
-
Save your creation.
-
Trigger data to the flow with the inject node.
-
Check the debug tab to visualize the results The messages displayed in the debug window can be filtered using the filter button.
Calculate a KPI on Visual Flow Creator¶
Create a basic flow¶
On the Visual Flow Creator app, create a basic flow
-
Drag and drop on the main page
-
Input node e.g inject. Input nodes trigger data to the
- node e.g read
- Output node e.g. debug. Output nodes send the data from the flow to other services or to the debug tag
**2.**Double click on the node to edit the content e.g on inject node edit the repeat option e.g on read timeseries node on topic choose an asset, variables and period
**3.**Connect the nodes to create a flow
**4.**Save your creation
**5.**Trigger data to the flow with the inject node
**6.**Check the debug tab to visualize the results The messages displayed in the debug window can be filtered using the filter button.
Add a function and filter node with an email sender¶
Drag and drop between the time series node and the debug node
A function node
-
Double click on the node to edit properties
-
Edit the name of the function and on the code window write in Javascript a simple function
-
On the code block window below copy the entire text The function reads the last value on the string. On this case the Current last value
var newMsg = {payload: msg.payload[msg.payload.length-1].Current}; return newMsg;
A filter node
-
Double click on the node to edit properties
-
Edit the name of the filter and on the code window write in Javascript the filter function
-
On the code block window below copy the entire text On this case all values of the Current bigger then 45[A] will be shown
element.Current >45
A send email node
-
Double click on the node to edit properties Add Recipients, email Subject and choose the priority
-
Add a customized message
-
Save your creation
Trigger data to the flow with the inject node Edit the Repeat inside the inject node to trigger data between an interval or at a specific time

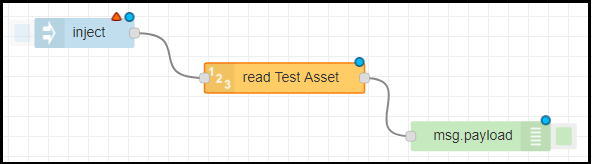
On each node notice that:
-
The orange border indicates that the node is selected
-
The blue circle identifies nodes that have not yet been saved
-
The red triangle indicates missing inputs or errors in the node properties
-
The text below the node shows status and error messages
Insights Hub Business Intelligence¶
Create a dashboard and publish to your tenant¶
On the Visual Flow Creator app
-
Add the dashboard nodes to the flow The dashboard nodes, called widgets, provide a set of nodes for reading, visualizing and analyzing data on a live dashboard
-
Double click on the Dashboard node to edit properties
-
Assign each node to a Group in a Tab
-
Click on the Dashboard Tab to see the tab Layout The Layout defines the tabs with dashboard elements and links.
-
Create a Tab Edit the name of the tab
-
On the Tab add one or more Groups Edit Group information This defines on which Tab that group will appear on the dashboard
-
Re-order the tabs, groups and links Hover the mouse on the tab or group and see a red dashed line around the corresponded node
-
Click on the open in browser icon for a quick visualization of the dashboards
See also the description of all dashboard nodes available in Visual Flow Creator
Definitions: Group: A group is a container for multiple dashboard elements. You can add or edit a group for each flow and you can develop multiple groups under the tab.
Tabs: Tabs are created under dashboard window. You can add and edit groups and edit the group properties under the tab. You can add or edit multiple groups in the tabs.
Links: You can create links to other web pages in the dashboard panel of the sidebar window.
Dashboard Site: edit the widget formats for more customization.
Dashboard Theme: edit the color of the background and the upper bar of your dashboard, by default they are white and blue respectively, as well as the font of the text.
Access the dashboards via Dashboard Viewer or Fleet Manager¶
-
On the Visual Flow Creator app, on the dashboard tab under Layout
-
Click edit on the Tab to be published
-
On Access select Show in Dashboard Viewer and update
-
On tab Theme, change the color of the dashboard
-
Save the flow
On the Launchpad, on the Dashboard Viewer
-
Select the desired dashboard
-
Visualize and interact with the the dashboard
On the Launchpad, on the Fleet Manager app
-
Filter and select the asset
-
Click on the Visual Flow Creator Plug in
-
Visualize and interact with the the dashboard
Insights Hub Business Intelligence (Visual Explorer)¶
Defining data sources to start Insights Hub Business Intelligence (Visual Explorer) - Create a new Data Source¶
On the Insights Hub Business Intelligence Data (Visual Explorer Connector) app,
-
Datasources window, click on New Data Source
-
Choose the type
-
Data sources for assets of twin type performance Assets to create a data source for specific assets from a list of assets Asset Types to create a data source for all assets of a certain asset type
- Other sources High Resolution Assets or IDL File Subscription for data source over IDL files
**3.**Select an asset, then select one or multiple aspects
**4.**The information button shows the variables on that aspect. Multiple assets and aspects can be selected. Choose an update mechanism Fixed Range, this mechanism ensures one-time data extraction to Visual Explorer Continuous Update, this mechanism ensures ongoing synchronization
**5.**Save data source Edit name and save location, also add tags for organization purposes
Dashboarding with Insights Hub Business Intelligence (Visual Explorer) - Create a Workbook¶
Use the data source from Insights Hub Business Intelligence Data (Visual Explorer Connector) in Insights Hub Business Intelligence (Visual Explorer). Open the Insights Hub Business Intelligence (Visual Explorer) app in the Insights Hub Launchpad
-
In the left corner select Explore
-
Click on the project in which the data source is saved
-
Click Create to start a new Workbook
-
Select the Data source and connect
-
Drag and drop from the measures to a row or column for visualization To the right to add and to the left to delete
-
Add a Dimension Automatically aggregation of values are shown
-
Select a value and see edit options
-
Change the time stamp
-
Edit the axis name
-
Add a dimension into the Marks
-
Customize your graph
-
Under Marks change Color, Size, Label, Path and more
Create calculation in a new Worksheet¶
-
Drag and drop another measure to a row or column
-
Customize visualization Change color of each Asset
-
Click Workbook to add a new Worksheet
-
Select a measure and Create a Calculated Field
-
Find available functions on the list On this case the IF function A red message appears if there are mistakes in the code of the function
-
Click Okay to save
-
Click on the Show Me button on the right upper side The available possibilities for the select values will be shown
-
Customize visualization
Create Dashboard¶
-
Select new Dashboard
-
Define Dashboard Size
-
Select show dashboard title
-
Double click on the box to edit and Apply to visualize
-
Drag and drop the desired Sheets to visualize on the Dashboard
-
Customize with the options under Objects Add a Text box and an image
Add more Data Sources
-
Create a new Worksheet
-
On Data connect another data source
-
Search and click Create
-
Create a graph with the new data source
-
Add this new worksheet to the Dashboard
Open the Dashboard from the main menu
-
Search and select the Dashboard
-
Select Share to share the Dashboard with other tenant users Available download button
-
Select Edit to go to edit view
Except where otherwise noted, content on this site is licensed under the Development License Agreement.