Configuring Content Security Policy¶
This guide describes how you can configure the Content Security Policy of your application. Read Content Security Policy concept for more details and security background of this policy.
Configuring the Content Security Policy of your Application¶
Configuring Content Security Policy header, prevents from possible attacks and execution of malicious content or code and makes your application more secure.
For more information click on the link why you should use it.
Prerequisites¶
- You need to have access to tenant with the mdsp:core:Developer or mdsp:core:DeveloperAdmin role.
- You need to have access to the Developer Cockpit.
- The application must be available on your Launchpad and in a unregistered state in order to change the settings.
Read First cloud foundry to create the application in Developer Cockpit.
Changing the CSP Configuration¶
- Go to your Launchpad and open Developer Cockpit.
- Open your application from application overview.
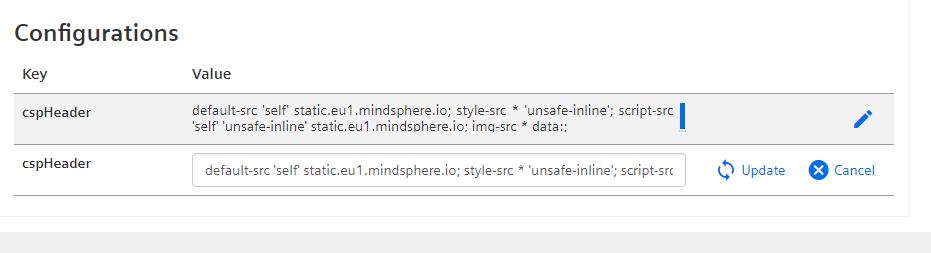
- Click on the edit button to modify the Content Security Policy for the configuration item
cspHeader. -
Change the values and click on update.
By default, Gateway adds the followingcspHeaderfor web applications.Content-Security-Policy: default-src 'self' static.{env}.{mindsphere-domain}; style-src * 'unsafe-inline'; script-src 'self' 'unsafe-inline' static.{region}.{ mindsphere-domain }; img-src * data:To understand about individual configuration items and configure more rules for cspHeader go to the Defaults & Recommendations section of Content security policy concept.
-
Save the changes.
- Register the application.
Your changes are now active, the Gateway adds your cspHeader configuration to your application and you can check the response headers if the Gateway delivers the correct Content-Security-Policy header.

Related Links¶
- Content Security Policy concept
- Gateway concept
Except where otherwise noted, content on this site is licensed under the Development License Agreement.