Usages of function nodes¶
The following shows the specific "function" nodes with their respective functions. These are programmable and user defined nodes which can be customized.
For more information about other function node, refer to Node-RED documentation.
Function¶

The "function" node is used to run JavaScript code against the message object.
You can use this node to:
- Design your JavaScript code here which will run against the messages passed. This in turn will return zero or more messages to downstream nodes for processing.
- Design functions in the node properties and save them in the library. You can reuse the functions whenever required.
You can write your Javascript code in the editor.
Note
- The global context has name "glob".
- setTimeout, setInterval are not available for use.
Template¶

The "template" node sets a property based on the user defined template. By default, the template uses the "Mustache" format. The "Mustache" format can be switched off if required.
You can use this node to:
- Design the template and set its property.
Mustache can be used for HTML, config files and source codes. It works by expanding tags in a template using values provided in an object.
Comment¶

The "comment" node allows you to add comments in the flows that you have created.
The editor will accept information in the MarkDown syntax.
You can use this node to:
- Add formatted text to the created flows that will be shown in the info tab.
-
Sticky note is used to select the type of font as given below list:
- Do not show: It will not show the font on the node in the working area.

- Big font: It will show the font on the node with bigger in size in the working area.

- Small font: It will show the font on the node with smaller in size in the working area.

Note
Sticky note messages will not allow MarkDown format.
http Request¶

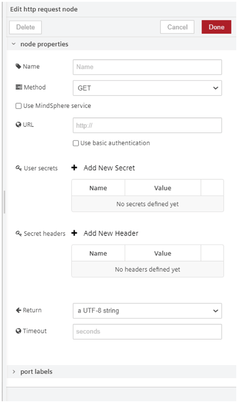
The "http request" node sends HTTP requests and returns the response.
You can use this node to:
- Access the data from external services.
- To use services, activate "Use Industrial IoT service" option and configure the requested service path in the path field.
- If "Extended scopes" option is selected then, the request will be processed with a token that has more scopes for a normal user. For example, creating or deleting assets. Admin can create or modify the scopes for the normal user.
| Scopes | Description |
|---|---|
| atm.apt.d | Permission allows user to delete aspect types. |
| atm.apt.w | Permission allows user to create or update aspect types. |
| atm.apt.r | Permission allows user to read aspect types. |
| atm.fa.w | Permission allows user to assign files to asset types. |
| atm.fa.d | Permission allows user to delete file assignments. |
| atm.r | Permission allows user to read asset types. |
| atm.w | Permission allows user to create or update asset types. |
| atm.d | Permission allows user to delete asset types. |
| as.ad.u | Permission allows user to use Anomaly Detection API - without batch endpoints. |
| as.adb.u | Permission allows user to use Anomaly Detection Batch API. |
| as.kc.u | Permission allows user to use KPI Calculation API. |
| as.sa.fft | Permission allows user to use Spectrum Analysis API. |
| as.tp.u | Permission allows user to use Trend Prediction API. |
| asm.c | Permission allows user to create assets. |
| asm.d | Permission allows user to delete assets. |
| asm.m | Permission allows user to move assets. |
| asm.r | Permission allows user to read assets. |
| asm.u | Permission allows user to update assets. |
| asm.f.r | Permission allows user to read files. |
| asm.f.w | Permission allows user to create or update files. |
| asm.f.d | Permission allows user to delete files. |
| asm.fa.w | Permission allows user to assign files to assets. |
| asm.fa.d | Permission allows user to delete files assignments. |
| asm.h.d | Permission allows user to delete hierarchy type assets. |
| asm.h.w | Permission allows user to create or update hierarchy type asset |
| asm.loc.w | Permission allows user to create or update locations. |
| asm.loc.d | Permission allows user to delete locations. |
| asm.rh.d | Permission allows user to delete root assets. |
| asm.rh.w | Permission allows user to create or update root assets. |
| dl.ds.r | Permission allows user to read data staging |
| dl.ds.w | Permission allows user to write data staging |
| dl.ds.d | Permission allows user to delete data staging |
| dl.de.r | Permission allows user to read event subscription |
| dl.de.w | Permission allows user to create event subscription |
| dl.de.d | Permission allows user to delete event subscription |
| dl.da.r | Permission allows user to read data access |
| dl.da.w | Permission allows user to create cross account |
| dl.da.d | Permission allows user to delete data access |
| dl.dat.r | Permission allows user to read data access token |
| dl.tsi.w | Permission allows user to create time series import |
| dl.tsi.r | Permission allows user to read time series imports |
| dl.tsi.d | Permission allows user to delete time series import jobs |
| em.c | Permission allows user to create events in Event Management |
| em.et.r | Permission allows user to read event types in Event Management |
| em.r | Permission allows user to read events in Event Management |
| em.u | Permission allows user to update events in Event Management |
| em.d | Permission allows user to delete events in Event Management |
| em.et.c | Permission allows user to create event types in Event Management |
| em.et.u | Permission allows user to update event types in Event Management |
| em.et.d | Permission allows user to delete event types in Event Management |
| emds.ent.r | Permission allows user to read entities via EntityMasterDataService |
| iot.fil.d | Permission allows user to delete file |
| iot.fil.r | Permission allows user to read file |
| iot.fil.w | Permission allows user to write file |
| iot.tim.d | Permission allows user to delete time series |
| iot.tim.r | Permission allows user to read time series |
| iot.tim.w | Permission allows user to write time series |
| iot.tsa.r | Permission allows user to read time series aggregations |
| nose.ac | Permission allows user to grant access to administration console. |
| nose.se | Permission allows user to grant access to send e-mail message, Push Notification and SMS. |
| tm.t.r | Permission allows user to read environments. |
| tm.st.r | Permission allows user to read subtenants. |
| uts.rc | Permission allows user to grant access to report console |
| uts.su | Permission allows user grant access to send usage information |
| uts.ri | Permission allows user grant user to request usage information |
| uts.qi | Permission allows user grant access to quota information |
| vfc.a | Permission allows user to impersonate |
| vfc.r | Permission allows user to read projects/tabs/nodes |
| vfc.w | Permission allows user to create or update tabs/nodes |
| pl.de.r | Permission allows user to list folder contents and download data |
| pl.de.w | Permission allows user to upload and delete data. It implies the pl.de.r |
| sdi.dip.r | Permission allows user to grant access to read the job status for data ingest process |
| sdi.dip.w | Permission allows user to grant access to start data ingest process |
| sdi.dqp.d | Permission allows user to grant access to delete a data query |
| sdi.dqp.e | Permission allows user to grant access to create or get query execution jobs |
| sdi.dqp.r | Permission allows user to grant access to read data query result |
| sdi.dqp.w | Permission allows user to grant access to create a data query |
| sdi.dqp.x | Permission allows user to grant access to execute a data query |
| sdi.reg.d | Permission allows user to grant access to delete data registry information |
| sdi.reg.r | Permission allows user to grant access to read data registry information |
| sdi.reg.w | Permission allows user to grant access to create or update data registry information |
| sdi.smd.d | Permission allows user to grant access to delete a semantic data model |
| sdi.smd.r | Permission allows user to grant access to read a semantic data model |
| sdi.smd.w | Permission allows user to grant access to create a semantic data model |
- You can add "User secrets" to use in URL with name and value pair to secure requested service. These secret parameters are not visible after they are got added.
- You can add the custom user defined data using "Secret headers" via HTTP-Headers.

Switch¶

The "switch" node routes messages based on the values set in the node properties. The node evaluates each of the values in the defined rules and thereafter forwards the message to its corresponding output once a match is found.
You can use this node to:
- Check the msg.payload, simultaneously analyze the property and depending on the value set (true or false) and decide to route the messages.
- To evaluate the rules against an individual message property or the result of a JSONata expression.
Change¶

The "change" node sets, changes, deletes or moves properties of a message as required. The node can specify multiple rules that will be applied in the order they are defined.
You can use this node to:
- Set a property.
- Search and replace parts of a property.
- Delete a property.
- Move or rename a property.
Range¶

The "range" node maps a numeric value to a different range.
You can use this node to:
- Linear scaling of the received value.
- Map values to a new range.
Split¶

The "split" node splits a message into a series of messages. The property set of the node will define how messages can be split from the parent message.
You can use this node to:
- Create flows which perform common actions across a sequence of messages.
Join¶

The "join" node joins a sequence of messages into a single message. The property set of the node will define how a message is joined into a single message.
You can use this node to:
- Create flows which perform common actions across a single message.
Csv¶

The "csv" nodes converts and represents the csv (comma-separated values) format into its javascript object and vice versa.
Html¶

The "html" extracts elements from an html document held in msg.payload using a CSS selector.
Json¶

The "json" nodes converts and represents the json format into its javascript object and vice versa.
Xml¶

The "xml" nodes converts and represents the xml (Extensible Markup Language) format into its javascript object and vice versa.
Yaml¶

The "yaml" nodes converts and represents the yaml (Yaml Ain't Markup Language) format into its javascript object and vice versa.
Combine¶

The "combine" node combines several messages into one and then sends it by default as an array of particular payloads. It also has the mode to combine multiple timeseries payloads into one array too.
Read-context¶

The "read-context" node reads the values from the context with the associated context type and key.
| Context type | Description |
|---|---|
| Flow | With this context type, you can access the values only from the current tab. |
| Global | With this context type, you can access the values from any tab. |
| Tenant | With this context type, all the environment users can access the values from any tab. |
Store-context¶

The "store-context" node stores the values into the context with the specified context type and key. If the Time-To-Live (TTL) parameter is set, the value will disappear from the context after the given time period. The time period value must be between 1 and 15811200 seconds (183 days).
| Context type | Description |
|---|---|
| Flow | With this context type, you can store the values only from the current tab. |
| Global | With this context type, you can store the values from any tab. |
| Tenant | With this context type, all the environment users can store the values from any tab. |
OnChange¶

The "OnChange" node caches the payload of the last received message internally and compares it with the payload of a newly arrived message.If there are differences between the payloads, the node forwards the message.
You use this node to:
- React on changes and trigger the actions, for example send an email when the time series data has changed.
Parquet¶

The "parquet" node converts the array format into parquet format and also it can read parquet file to generate output as JSON array. The following payload types will be converted using this node into array: buffer, base64 string or array of numbers. The following payload types will be converted into parquet file: array of objects.
Delay¶

The "delay" node delays each message passing through the node or limits the rate at which they can pass. The message delay is set in milliseconds to the message. This option only applies if the node is configured to allow the message to provide the delay interval.
Note
The "Combine and OnChange" node are exclusively available only in "Visual Flow Creator"