Array node library¶
Usages of Array nodes¶
Array nodes represent function methods like filter, map, find and reduce for JavaScript arrays.
The following listing shows the array nodes and their respective functions:
find node¶
![]()
The "find" node will return the value of the first element of an array that fulfills the requirements of the included testing function.
reduce node¶
![]()
The "reduce" node reduces an array to a single value. The node will apply a function against an accumulator and each element in the array (from left to right).
map node¶
![]()
The "map" node modifies an array with the implemented function. As a result you will get a new array.
filter node¶
![]()
The "filter" node will return a new array that contains all elements that pass the conditions of the implemented function.
Using array nodes¶
Example scenario¶
A simple array is defined with a sine signal wave. The scenario is to filter and map values.
Objective¶
To filter the elements which are greater than 0 from an array and map them by adding an added value of 100. Also, it is required to display the sine wave generated in the message payload.
Requirements¶
- 1 input timestamp node
- 1 IIoT generate node
- 1 array filter node
- 1 array map node
- 1 output debug node
Procedure¶
-
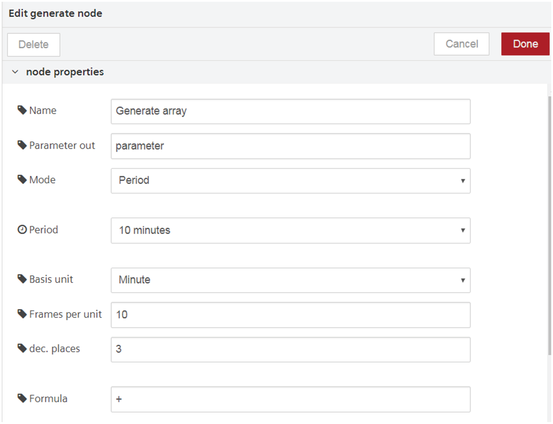
Configure generated node as shown below:

-
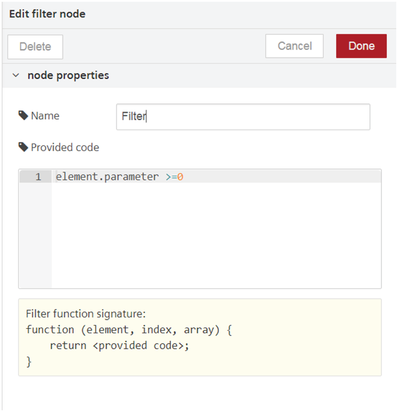
Filter the array filter node with elements greater than 0.

Note
The function is already defined in the filter node. You just have to add the condition in the "provided code" section.
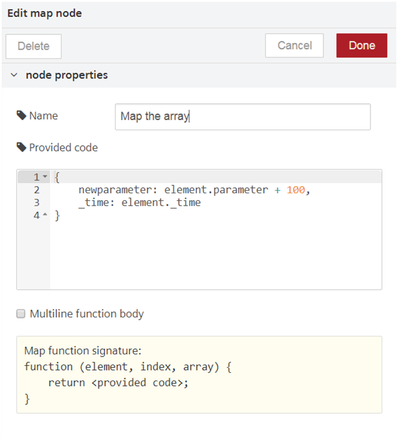
3.Configure the array map node with an added value of 100.

Note
The function is already defined in the filter node. You just have to add the condition in the "provided code" section.
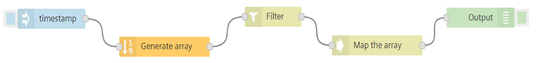
4.Connect all the nodes as shown below:

5.Inject the input node.
Result¶
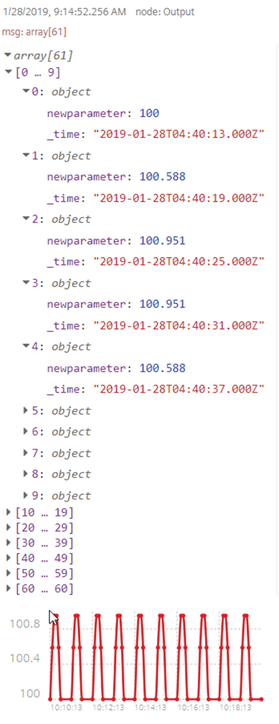
The values are mapped in the objects and the necessary sine wave has also been generated in the message payload: